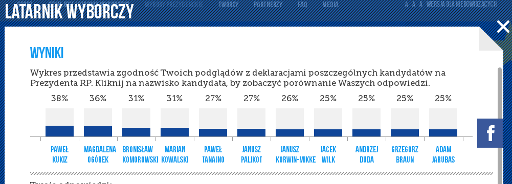
W poprzednim wpisie pokazałem, czemu nie należy zbytnio sugerować się wynikami zwracanymi przez Latarnika Wyborczego. Postanowiłem zrobić własną wersję algorytmu, która będzie wolna od opisanych wad. Z różnych względów (zajęcia poza kompem, cisza wyborcza, która jest bez sensu i pewnie nie ma zastosowania, ale dmucham na zimne) zeszło mi więcej czasu z publikacją, niż planowałem, więc wypuszczam as is. Całość zajęła nie 45 minut, tylko bardziej 1,5h (bardziej myślenie, niż klepanie), po poprawkach błędów różnych.
Założenia
- KISS
- Brak odpowiedzi na pytanie jest traktowany tak samo jak neutralność w danej kwestii lub nie mam zdania.
- Wynik jest wartością -100% do 100% (lub, w wersji drugie, bardziej zgodnej z LW 0-100%).
- Waga pytania nie powoduje drastycznej zmiany wyniku
Rozwiązanie
Stwierdziłem, że tak naprawdę da się to sprowadzić do liczenia korelacji. Czyli nie programowanie, tylko arkusz kalkulacyjny. Zresztą łatwiej debugować błędy. Kwestię prostoty i neutralności łatwo osiągnąć przez przypisanie wartości -1 (nie), 0 (brak zdania), 1 (tak). Zarówno dla odpowiedzi kandydatów, jak i odpowiadających. Ciocia matematyka zapewni, że zwykły iloczyn użytkownika i kandydata da 1 dla zgodności, -1 dla wartości przeciwnych i 0, jeśli którakolwiek ze stron nie ma zdania.
Powstał wiec arkusz z czterema zakładkami
Odpowiedzi kandydatów
Przepisane żywcem z wyników zebranych i publikowanych przez Latarnika Wyborczego (prośba o sprawdzenie, przepisywanie do arkusza to nudna część i łatwo o pomyłkę, więc nie wykluczam błędów, choć starałem się wypełnić rzetelnie). Część stała, nie wymaga żadnej ingerencji.
Odpowiedzi i istotność
To jest część, którą tak naprawdę wypełnia użytkownik odpowiadając na pytania w Latarniku Wyborczym. Brzydka forma, bo nie o UI mi chodziło. Dla każdego pytania podawana jest odpowiedź [-1, 0, 1] oraz istotność (po prostu mnożnik, zakres tak naprawdę dowolny[1], intencją był zakres 0-2, przyjąłem zmianę o 20%, nie musi być równa dla wszystkich pytań). Pola wypełnione na żółto wypełnia użytkownik (w arkuszu wypełnione są przykładowymi, losowymi danymi).
Obliczenia wyników
Tu zaszyty jest algorytm. Prosty, bo po prostu jest to iloczyn uzyskanego wyniku (suma ilorazów wagi, odpowiedzi kandydata i użytkownika) i maksymalnej teoretycznej zgodności[1]. Część stała, nie wymaga ingerencji.
Wynik
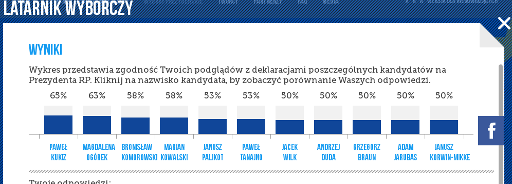
Tu jest to, co użytkownik dostaje na koniec. Podaję w dwóch równoważnych wersjach, różnią się tak naprawdę tylko zakresem. Pierwszy to -100% (zdanie przeciwne do kandydata dla każdego pytania) do 100% (wszystkie odpowiedzi jak kandydat), 0% oznacza wynik neutralny. Drugi wariant to po prostu rzutowanie na 0-100%. 50% oznacza brak jakiejkolwiek zbieżności poglądów z kandydatem, 0% – poglądy dokładnie przeciwne, 100% – poglądy zupełnie zgodne. Mniej więcej odpowiednik tego, co jest teraz w Latarniku Wyborczym (dla neutralnej wagi pytań). Część stała, nie wymaga ingerencji.
Sposób użytkowania
Pobrać arkusz ze strony (format ods, działa w darmowym Libre Office), uruchomić. Przejść do arkusza Odpowiedzi i istotność, wypełnić żółte pola. Po wypełnieniu wynik odczytujemy w zakładce Wynik. Oczywiście całość jest open source, czyli każdy może wprowadzić swoje poprawki i modyfikacje. Oraz poszukać błędów, których nie wykluczam.
Uwagi proszę zgłaszać w komentarzach pod wpisem. Spam, także wyborczy AKA agitacja będzie tępiony.
[1] I tu, kończąc wpis, widzę pierwszy błąd mojego rozwiązania. Powinienem jeszcze przemnożyć odpowiedzi kandydatów przez mnożnik podany przez użytkownika, gdy liczę maksymalny wynik dla kandydata. Teraz możliwe jest uzyskanie wyniku ponad 100%, zwł. dla wyższych mnożników. Błąd znany, poprawka trywialna, ale nie chce mi się teraz tego robić, jak będzie zainteresowanie to poprawię.