Serwis webhostingtalk.pl traktujący o polskim hostingu został kupiony przez firmę Nazwa.pl, która zmieniła swoją ocenę na tym portalu. Więcej można przeczytać na Wykopie i na samym forum. Nie pisałbym o tym, ale mam przeczucie, że na skutek intensywnego zamiatania pod dywan różnymi sposobami link może zniknąć, więc w ramach mirrora będzie wpis.
Forum było jakie było, ranking też. Wiadomo, że przy swobodnej wypowiedzi ludzie zamieszczają różne opinie i że są to tylko opinie pojedynczych osób. Do których jak najbardziej mają prawo. Wiadomo też, że człowiek, żeby coś zrobić, potrzebuje bodźca. Niemniej, część firm posiadała wysokie oceny, a samo forum było neutralne i funkcjonujące na przejrzystych zasadach.
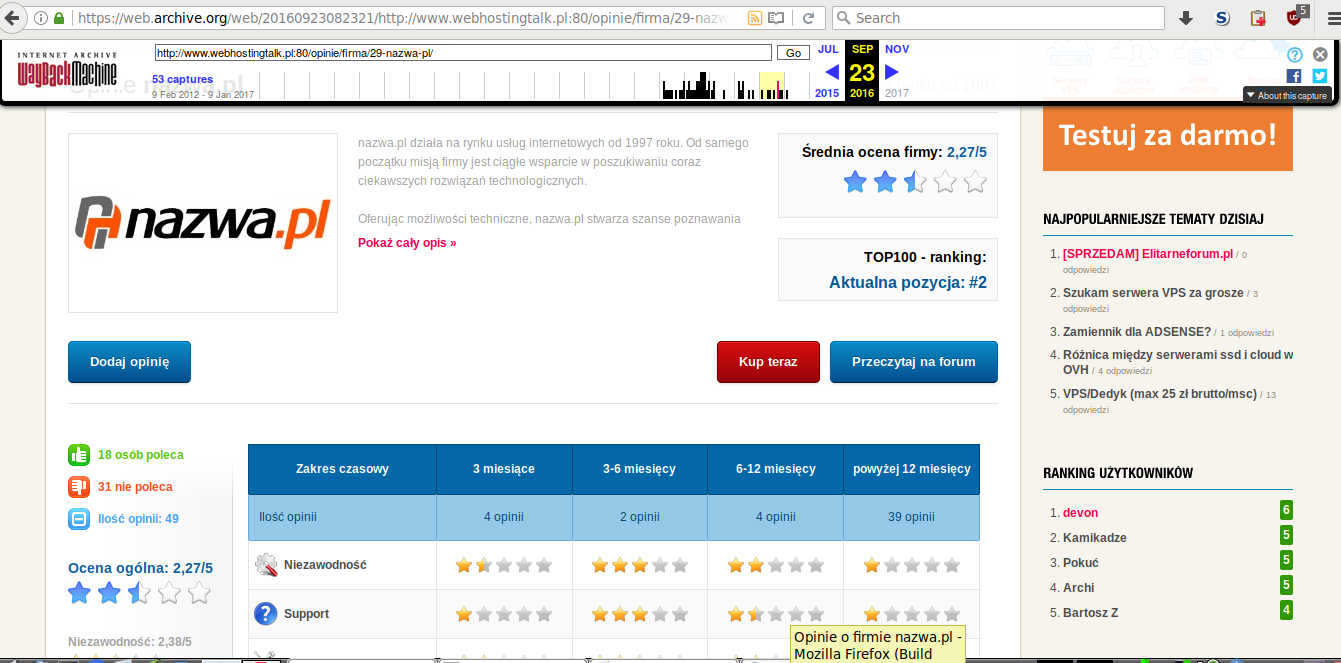
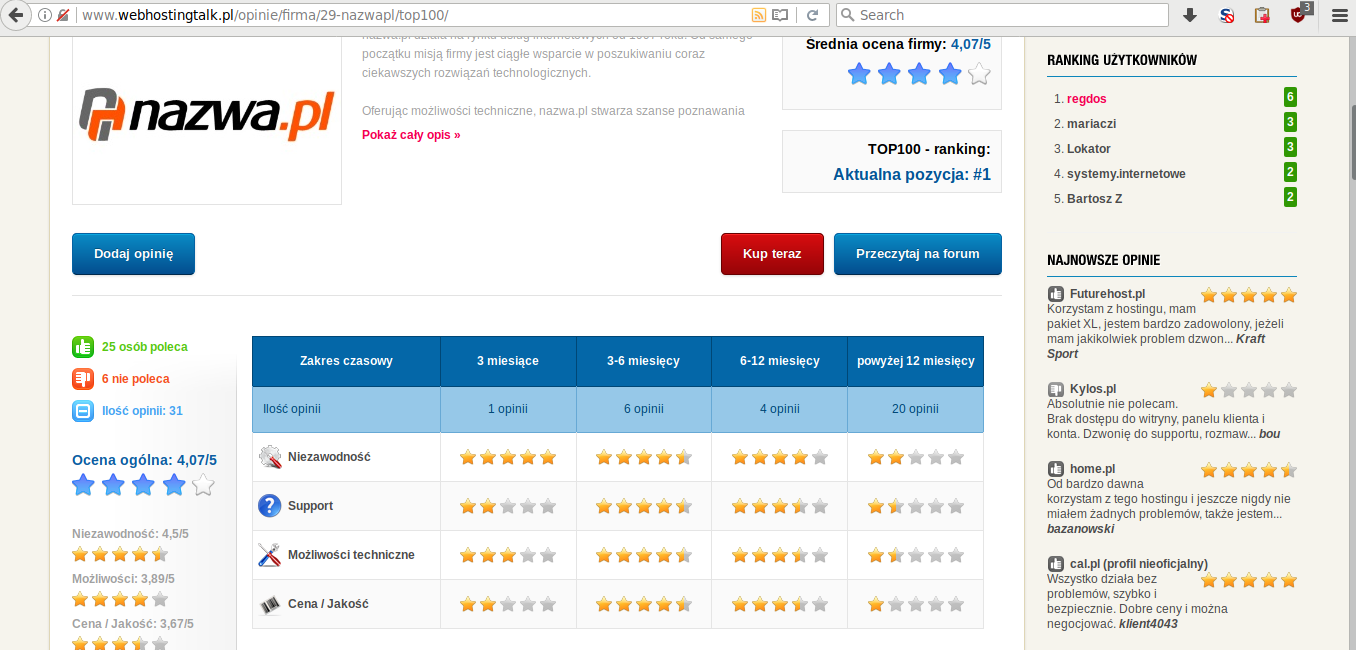
Tymczasem po kupnie, oceny Nazwa.pl zostały zmodyfikowane. Oczywiście na korzyść firmy. Z 49 opinii o Nazwa.pl istniejących we wrześniu 2016 zostało 31. Średnia ocena zmieniła się z 2,27 na 4,07. Co ciekawe, było 18 osób poleca i 31 nie poleca. Teraz jest 26 poleca, 5 nie poleca. Oczywiście nie sposób wykluczyć, że naturalnie pojawiło się w tym czasie 8 pozytywnych opinii, ale biorąc pod uwagę dotychczasowe ilości, jest to bardzo mało prawdopodobne. Bardzo prawdopodobna jest za to manipulacja, mająca na celu wybielenie Nazwa.pl.
Pojawił się też wątek wzrostu liczby domen, który powoduje, że Nazwa.pl po zmianie oceny wskoczyła na pierwsze miejsce w rankingu, ale to trochę bardziej skomplikowane, więc z braku czasu pomijam.
Linki, screeny, źródła:
Web Archive opinie o firmie Nazwa.pl wrzesień 2016

Powyżej screenshot z WebArchive

Powyżej screenshot wykonany dziś, podczas pisania wpisu
