Niespecjalnie mnie interesuje cześć ofertowa dostępu Internetu, ale zapowiedziany 1 Gbps Dialogu robił wrażenie, szczególnie, że tylko 59 zł chcieli. Spodziewałem się sporej ilości ograniczeń w umowie, bo nie ma co ukrywać, przy takich cenach to może się opłacać wynająć mieszkanie i zrobić w nim małą serwerownię (ot, choćby lokalne mirrory Linuksów ;-)). SLA oczywiście będzie żadne, ale dla usług typu proxy, mirror, węzeł Tora czy seed P2P – spokojnie wystarczy.
Cierpliwie czekałem więc na 1 września i pełną ofertę. Doczekałem się, strona promocji ruszyła (dawniej link do http://jedengiga.pl/ – obecnie 404). I wszystko wygląda to na typowy chłyt marketingowy. Na stronie brakuje miejsca, w którym w prosty, niezobowiązujący sposób można sprawdzić, czy ma się szansę na bycie objętym promocją. Ci, którzy będą chcieli sprawdzić, czy mają możliwość załapania się na promocję muszą podać telefon, email i obowiązkowo wyrazić zgodę na otrzymywanie informacji marketingowych od Dialogu. Czyli typowe zdobądź dane dla marketingu po taniości.
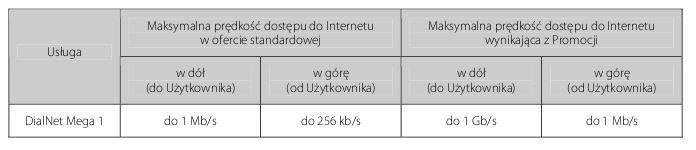
Jeśli chodzi o samą ofertę (bo do regulaminu można się dokopać (było – obecnie 404) na stronie dla testujących usługę), to – jak sama nazwa wskazuje – ma charakter testowy, użytkownik musi mieć standardową umowę oraz wypełniać ankiety. Najciekawsza jest kwestia prędkości – wg w.w. umowy w rzeczywistości to żaden gigabit, tylko 1 Gbps/1 Mbps (tak, tak, upload jakiś tysiąc razy mniejszy) [1]. IIRC, TPSA zwiększyła kiedyś upload z 256 kbit dla Neostrady 6 Mbit, bo trudno było osiągnąć w praktyce pełną prędkość łącza. Mam wrażenie, że przy takim ratio nawet w warunkach laboratoryjnych uzyskanie 1 Gbps będzie trudne do osiągnięcia. Sprawdźmy…
Proste sprawdzenie: odpalam pobieranie wgetem pliku. Włączam jnettop, do sprawdzenia, ile generuje ruchu. Wynik? Około 350kBps download i 8-10kBps upload do tego hosta (tak, tak ACK i te sprawy). Oczywiście w bajtach, nie bitach (kto potrzebuje, przemnoży przez 8), ale chodzi o ratio. Jakieś 1:43 do 1:35, nie 1:1000 jak we wspomnianej promocji.
Dla pewności, czy nie ma zmian przy większym prędkościach, sprawdziłem na obrazie iso DVD i szybszym łączu. Dla 13 MBps downloadu jest ok. 0,2 MBps uploadu, dla 34 MBps jest 0,4 MBps. Powiedzmy, mocno naciągając, że dążymy do ratio 1:100 (przy czym 0,4MBps upload to jakieś 3,2 Mbit, dawno przekroczona granica ustawiona w Dialogu). Czyli w Dialogu przy pobieraniu pojedynczego pliku iso wgetem klient może realnie zobaczy 100 Mbit. O ile nie będzie nic wysyłał w tym czasie (żadnych komunikatorów, żadnych P2P w tle). Tylko 100 Mbit to w ofercie jest już od dawna, żadna rewolucja…
PS. Chciałbym zobaczyć speedtesty (mimo, że nie do końca speedtestom wierzę) od użytkowników promocyjnego gigabita z Dialogu.
[1] Jeśli wierzyć wskazanemu w linku regulaminowi, bo w nim: