Dawno czytałem wpis o powrocie do sieci tekstowej. Już w komentarzach zaczęła się dyskusja, czym jest sieć tekstowa. Zacząłem pisać ten wpis i – niespodzianki dla stałych czytelników nie będzie – trafił do szkiców i tam sobie leżakował. Wpis miał być o tym, jak rozumiem sieć tekstowa i jak widzę poziomy utekstowienia sieci.
Sieć tekstowa bez formatowania
Sieć tekstowa bez formatowania, czyli autor treści ma do dyspozycji wyłącznie tekst. Wszelkiego typu ozdobniki są możliwe jedynie poprzez wykorzystanie znaków tekstowych, w stylu ascii-art. Bez gwarancji, że będzie to widoczne zgodnie z zamierzeniem przez odbiorcę. Przykłady: IRC, mail w trybie tekstowym, newsgroups (NNTP). Trochę odpowiednik nadawania alfabetem Morse’a czy telegramów. Albo notatek odręcznych. Idealnym analogowym przykładem, który wyniknął podczas dyskusji jest… maszynopis.
Sieć tekstowa z formatowaniem
Sieć tekstowa z formatowaniem i… ilustracjami. Jest to odpowiednik książek, gazet czy nawet magazynów ilustrowanych. Autor określa zarówno treść, jak i sposób jej prezentacji. Przynajmniej sugerowany sposób. Ma możliwość stosowania krojów pisma, fontów, styli w dokumencie. Ma zatem pewną – choć niekoniecznie pełną – kontrolę nad prezentacją treści. Użytkownik będący odbiorcą może dowolnie modyfikować wygląd styli na swoim urządzeniu.
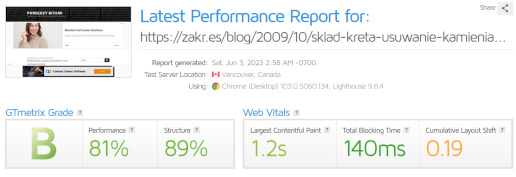
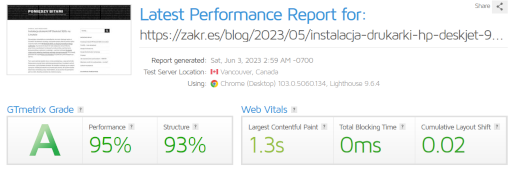
Typowym przykładem jest zwykła strona WWW, z wykorzystaniem HTML. Na przykład ten blog. Zaliczam też tu różnego rodzaju social media typu Facebook, Twitter/X, czy Mastodon. Oraz maila w HTML. Zamiast HTML może być dowolny inny sposób formatowania dokumentów, np. Markdown. Ważny jest fakt formatowania, nie technologia.
Pewnym nietypowym wariantem będzie tu strona z osadzonym dźwiękiem czy filmami. Taki powiedzmy odpowiednik książki lub czasopisma z dołączoną płytą CD czy DVD.
Sieciowy komiks
Sieciowy komiks, czyli sieć, gdzie tekst jest nierozerwalnie związany z grafiką, a grafika pełni pierwszoplanową rolę. Tekst istnieje i jest niezbędny, ale zwykle jest krótki i nie jest samodzielnym przekazem. Autor określa treść, sposób prezentacji i ma pełną kontrolę nad tym ostatnim. Możliwość zmiany przez odbiorcę ogranicza się do powiększenia. Przykłady to różnego rodzaju memy czy serwisy typu demotywatory.pl. Tekst – niekiedy szczątkowy – jest osadzony na stałe w grafice.
Sieć multimedialna
Sieć multimedialna, czyli sieć, gdzie tekst w zasadzie nie istnieje. Jeśli nawet istnieje, to jedynie jako dodatek, nie jest obowiązkowy. Przekaz treści następuje głównie – albo nawet wyłącznie – poprzez obrazy i dźwięk. Jest to odpowiednik słuchowisk radiowych, audycji telewizyjnych, audiobooków, czy filmów. Przykładem mogą być różnego rodzaju podcasty, filmy na YouTube czy TikTok.
Wracając do odpowiedzi na pytanie: gdzie się kończy sieć tekstowa? Jak dla mnie kończy się ona na sieciowym komiksie. Podobnie jak zwykłego komiksu już nie uważam za książkę, tak sieciowego komiksu nie uważam już za sieć tekstową. Może, w pewnych okolicznościach, uznam je za szczątkowe czy też wyjątkowe formy.
UPDATE Dodany maszynopis jako przykład.